Web2 vs Web3 Development: Here’s What You Need to Know to Make the Leap to Blockchain
Apr 27, 2023
21 min read
Share
Web2 is the second and current generation of the internet that introduced interactive functionality, and it is what we are familiar with today. As the Web continues to evolve, the third generation, also known as Web3, is actively being developed. Web3 introduces decentralized and permissionless systems that run on the blockchain. But what are the differences between Web2 vs Web3 developmentGo to page https://ethereum.org/en/developers/docs/web2-vs-web3/? Transitioning into a Web3 developer could open the doors to contribute to this cutting edge technology and be at the forefront of innovation.
What is a Blockchain?
A blockchain is a public record of transactions, also referred to as a state machine, that is available to anyone and is distributed by the nodes connected to it. By distributing the state machine across multiple nodes, no single entity can dictate or manipulate the network. So, once a block has been added to a blockchain, the data in the block cannot be altered. Blocks are chained together in chronological order and identified by a unique hash, which is dependent on the prior block’s hash, hence the name blockchain.
Transitioning From Web2 to Web3 as a Developer
As a Web2 developer, transitioning into the Web3 world and gaining familiarity with blockchain technology can be a daunting task. One of the primary differences that a Web2 developer will need to be aware of is the architecture of Web3 applications, also referred to as dApps or decentralized applications. The architecture is quite different when comparing Web2 vs Web3, as the primary principle is decentralization, and the blockchain is the backbone of this. From the perspective of a developer, this largely means that there is no reliance on any centralized entities, such as a server or database.
The goal of this article is to help break down some of the fundamental differences in architecture from Web2 vs Web3, explain the Web3 stack, and help set expectations for a developer entering the Web3 world.
Web2 Architecture
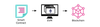
At a high level, Web2 architecture typically involves the following three components: a frontend, a backend, and a database. The frontend is what enables user interaction and requests and receives data from the backend, or sometimes an API. The backend is a centralized server that receives requests from the frontend, fetches data from the database, and returns the response to the frontend to be displayed. All of the data is stored in a database, which is also a centralized entity.
For example, let’s consider a content-sharing platform such as Twitter. Twitter has a frontend that allows users to view content and post their own content. Twitter’s backend logic would define what happens when user requests are made, such as posting new content. Lastly, Twitter’s database stores users’ content. Note that in this example, Twitter owns all the different elements that users interact with.

The Pros and Cons of Web2
As Web3 is still in rapid development, there are many advantages to Web2 that should be highlighted, including seamless user experiences and accessibility. The complexities of interacting with a website are completely abstracted away by the user interface.
In the case of Twitter, you can endlessly scroll through content, and with the click of a few buttons, you can upload your own content. As you’ll see throughout this guide, the process isn’t as straightforward in Web3. As of the writing of this blog, there are extra steps and code required to perform similar requests.
On the other hand, there are some disadvantages to Web2, including security and reliability. With centralized servers, there is a single point of failure, as the servers are subject to outages and are the target of data breaches.
With Twitter, the platform could be hacked, and your account information could be exposed or used maliciously. In addition, the servers that power Twitter could go down at any time. The chance of this happening in Web3 is minimal because there is no central authority since the network is distributed across many nodes. Even if the majority of the nodes were simultaneously impacted, the network could still function.
Web3 Architecture
In a decentralized environment, where actors don’t know each other, there needs to be a trustless consensus mechanism that provides a single source of truth and ensures no actor is cheating.
Generally speaking, blockchains can remain decentralized and trustless through a combination of cryptography and game theory. Cryptography provides security, and game theory models design economic incentives to encourage desired outcomes. Combining security and incentivization mechanisms paves the way for building robust decentralized networks where applications can be built on top of a trustless environment.
Furthermore, decentralized applications built on top of blockchains often follow a similar approach to blockchains themselves, where a fungible token provides the mechanism for sustainability and ownership in a decentralized infrastructure, but we will discuss more on tokenization later on.
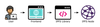
Backend Architecture
In Web3 development, the architecture is quite different because decentralization is the main focus, which eliminates the need for a centralized backend and database. In a decentralized application, smart contracts can be thought of as programs written in specifically purposed languages that contain logic as if they were the backend of applications. They are deployed to and live on the blockchain, where all of their code and variables are stored. Going back to the example with Twitter, the smart contracts would define what happens when a request to publish new content is made.
Once deployed to the blockchain, a contract can be uniquely identified and accessed by its address. An address is a unique string of characters that is used to identify the location of a particular account. An account can be either a smart contract or an externally owned account (EOA), both of which can hold balances and interact with smart contracts. The main difference is that EOAs are controlled by users, while smart contracts are controlled by code. We’ll dive further into accounts later on.
To post new content on a Web3 version of Twitter, a user would need to send a transaction to Twitter’s smart contract address along with some data, which would tell the smart contract what function needs to be executed along with the data to be posted.
In the Web2 world, transactions are typically thought of as an exchange or interaction between two or more parties. This same underlying concept holds true in Web3. Transactions define what actions need to be taken, the involved parties, and more. Furthermore, a transaction can occur between two EOAs or between an EOA and a smart contract.
How Blockchain and EVM Bring Applications into Web3
Each block on the blockchain is composed of transactions, but before a transaction can be included in a block, it must be executed by the Ethereum Virtual Machine (EVM)Go to page https://ethereum.org/en/developers/docs/evm/ . The EVM can be thought of as a globally-available software running on top of the blockchain. Its main purpose is to execute transactions between users and smart contracts and compute the new state resulting from those interactions. The new computed state is the base for the new block.
Since Moonbeam implements the EVM, it’s a fully Ethereum-compatible blockchain and smart contract platform. This enables developers to interact with Moonbeam as they would with Ethereum and use popular and well-supported tools from the Ethereum ecosystem.
In Ethereum and Ethereum-compatible blockchains such as Moonbeam, smart contracts are written in languages that target the EVM, like SolidityGo to page https://docs.soliditylang.org/en/v0.8.25/ and VyperGo to page https://docs.vyperlang.org/en/stable/. For the EVM to understand a smart contract language like Solidity, the Solidity code must be compiled into bytecode before the EVM can execute it. Similarly to how TypeScript code or JSX in React is compiled into JavaScript to be rendered by the browser. The bytecode contains all of the program’s logic, stored at a given address calculated at the moment of its deployment. When a user interacts with the smart contract, it sends a transaction to the contract’s address. The transaction contains all the instructions that the EVM needs to compute the new resultant state after the program’s execution.
As with many Web2 development environments, Web3 has many tools that help developers write smart contracts, deploy them, create tests, and more. You can use integrated development environments such as RemixGo to page https://docs.moonbeam.network/builders/build/eth-api/dev-env/remix/ or a development frameworkGo to page https://docs.moonbeam.network/builders/build/eth-api/dev-env/ like HardhatGo to page https://docs.moonbeam.network/builders/build/eth-api/dev-env/hardhat/ or FoundryGo to page https://docs.moonbeam.network/builders/build/eth-api/dev-env/foundry/. The goal of these tools is to help create deployment workflows and ease the burden of debugging, testing, and interacting with smart contracts as a Web3 developer.
To summarize, the backend architecture consists of smart contracts (programs), which are compiled into bytecode, executed by the EVM (global software), and stored at a unique address on the blockchain (decentralized database).

Frontend Architecture
Now that we’ve taken a look at the backend, let’s switch gears and check out how the frontend communicates with smart contracts.
The frontend in a Web3 application is similar to that of a Web2 application in that it displays data and enables user interaction; however, it varies in how data is requested from and submitted to the blockchain. So, a Web3 version of Twitter could have the exact same appearance as the Web2 version, but the process for submitting new content to the platform would be different.
Retrieving On-Chain Data from the Frontend
Since blockchains are distributed across many nodes, each node has a record of the state, which includes smart contract data and code deployed to the blockchain. Instead of querying a centralized server or API from the frontend as you would in Web2, you’ll query one of these decentralized nodes, which are sometimes referred to as providers. For Moonbeam specifically, you can spin up your own nodeGo to page https://docs.moonbeam.network/node-operators/networks/run-a-node/overview/ or use a third-party provider such as OnFinality or any of the other supported endpoint providersGo to page https://docs.moonbeam.network/builders/get-started/endpoints/ on Moonbeam. Spinning up your own node comes with machine requirements that a standard laptop may not be able to handle. Third-party providers are equipped with the infrastructure necessary to run a node, providing quick and reliable access to you. In Web3 development, providers can be accessed via HTTP and/or WSS endpoints, similarly to API providers in Web2.
Every node can be interacted with via a blockchain-specific JSON-RPC APIGo to page https://ethereum.org/en/developers/docs/apis/json-rpc/, which defines a standard for the data structures and methods that can be used to interact with the blockchain. The underlying protocol is the same JSON-RPC protocol you would find in the Web2 world. If you’re unfamiliar with JSON-RPC, it serves the same basic purpose as other API protocols such as REST or GraphQL, which is to enable communication via a request and response cycle. The difference between Web2 vs Web3 protocols lies in the API implemented by the Ethereum JSON-RPC for EVM compatible chains.
Ethereum libraries such as Ethers.jsGo to page https://docs.moonbeam.network/builders/build/eth-api/libraries/ethersjs/, Web3.jsGo to page https://docs.moonbeam.network/builders/build/eth-api/libraries/web3js/, and Web3.pyGo to page https://docs.moonbeam.network/builders/build/eth-api/libraries/web3py/ act as a wrapper on top of the JSON RPC API. With these libraries, you can easily connect to a JSON-RPC HTTP endpoint and invoke any of the JSON-RPC methodsGo to page https://ethereum.org/en/developers/docs/apis/json-rpc/#json-rpc-methods. In the Web2 world, these libraries are comparable to JaysonGo to page https://github.com/tedeh/jayson for JSON-RPC or AxiosGo to page https://axios-http.com/ for REST. Since Moonbeam is Ethereum-compatible, you can use any of the Ethereum libraries to connect to a provider and make JSON RPC requests to get on-chain data using a familiar language.
So to read on-chain data, your frontend will contain logic using Web3 development libraries that connect to a provider, which will then be used to request data from the blockchain and handle the response.
For example, say you want to see posts that contain a specific hashtag on Twitter. In Web2, the frontend would make the request to the backend for the specific hashtag, typically using a library to handle the request and response. The backend would retrieve the associated posts from the database and return the response to the frontend, where the posts that contain the given hashtag would be displayed. In Web3, the frontend would make a request to Twitter’s smart contract via a provider, typically using an Ethereum libraryGo to page https://docs.moonbeam.network/builders/build/eth-api/libraries/ to handle the request and response. The provider will retrieve the posts from the blockchain. You may have noticed that there isn’t a transaction involved in this process. This is because transactions are only necessary when the state of the blockchain needs to be updated.

Please note that depending on the types of queries you’re making, you may need to look into an indexing solution for greater efficiency. You may also need to look into storage solutions. For example, you can upload videos and images to Twitter; however, storing these types of items on the blockchain can be expensive and impractical. We’ll dive into both of these topics in later sections.
Submitting On-Chain Data from the Frontend
To submit data on-chain, you’ll need to send a transaction, as the state of the blockchain will need to be modified and made available to all of the nodes on the blockchain. Before you can do this, you’ll need to have an account. As previously mentioned, there are two types of accounts: externally owned accounts (EOA) and smart contracts. In order to initiate a transaction, the account must be an EOA. Smart contracts can only send transactions in response to receiving a transaction.
An EOA is made up of a pair of unique keys, which include a public key and a private key. The public key is comparable to an email address, which may be shared publicly. The private key is similar to that of a password, and it is used to cryptographically sign transactions, which are verified to match your public key by the blockchain. Please note that, as the term suggests, your private key should remain private and not be shared with anyone. If shared, other users can send transactions on your behalf, giving them direct access to your account and funds.
In Web2, you’ll sign into Twitter using your email address and password, and from there, you’ll be able to freely post new content whenever you want. This flow is different in Web2 vs Web3. In a Web3 version of Twitter, you won’t need to sign into the platform, but whenever you go to post new content, you will need to sign a transaction to submit the new content on-chain. This enables direct control over changing the state.
When sending a transaction, you’ll also need to have funds to submit the transaction request, as you’ll be required to pay a transaction fee, also referred to as “gas.” Gas fees are similar to credit card processing fees in that they are the amount of funds required to execute a transaction. Gas fees prevent users from overloading the network and may be used to power a blockchain’s consensus model.
To sign transactions, you’ll need to use a signer. Signers use your private key to create the necessary cryptographic signature to send a transaction. Wallets, such as MetaMaskGo to page https://docs.moonbeam.network/tokens/connect/metamask/, are typically used to manage your funds and private keys, making it easier to send transactions. Wallets can act as signers and providers, as they can provide a connection to a node on the blockchain in addition to signing transactions. There are two main categories of wallets: hot and cold. Hot wallets are normally always connected to the internet, making them less secure but typically providing a better user experience. Cold wallets store keys and sign transactions in an offline environment. They are generally more secure, but they make the user experience more difficult because users must perform multiple steps to send transactions.
To post new content to Twitter in the Web3 world, a transaction will be initialized in the frontend, and you will be prompted to sign a transaction using a signer. The transaction will include instructions to invoke the smart contract’s function responsible for posting new content, passing in the content to be posted. Once the transaction has been signed, it is submitted to a provider, who will make the request. The EVM will execute the request, and the transaction will be added to a new block on the blockchain.

Indexing Solutions
As previously mentioned, you may need to use an indexer for greater efficiency depending on the type of queries you’re making. Going back to our Twitter example, an indexer can be used to efficiently index and retrieve data, making searches for a specific post or all posts that contain a specific hashtag faster.
In terms of Web2 vs Web3, indexers serve the same purpose: to make it easier to query data more efficiently. An example of an indexer in the Web2 world is Google, where you can search for specific information, and Google indexes the entire internet to provide the results to you. In Web3, there are solutions to efficiently index data, such as The GraphGo to page https://docs.moonbeam.network/builders/integrations/indexers/thegraph/, SubQueryGo to page https://docs.moonbeam.network/builders/integrations/indexers/subquery/, and SubsquidGo to page https://docs.moonbeam.network/builders/integrations/indexers/subsquid/.
Indexing protocols work as middleware that continuously processes and organizes blockchain data, which helps overcome the limitations of querying data directly from blockchain nodes, which can be slow and computationally expensive. By utilizing indexing protocols, dApps can quickly retrieve and display relevant information to users, enhancing their overall experience and performance.
You can use an indexer to query data specific to a set of smart contracts and how to transform the data into entities that your frontend can easily consume. For these indexers, GraphQL is used as the query language, which you may be familiar with as a Web2 developer.
When using an indexer, you’ll make a request to query on-chain data from the frontend directly to the endpoint of your indexer, which will then gather the data from the blockchain and return it to the frontend.

Storage Solutions
Circling back to the example with Twitter that was mentioned earlier, you can upload videos and images to Twitter; however, storing these types of items on the blockchain can be expensive and impractical. As such, in Web3 development, a storage solution may need to be considered for storing particular formats or large amounts of data.
When comparing storage in Web2 vs Web3, one of the main aspects to consider is decentralization. In Web2, your typical storage solution would be your database, or in some cases, you might need to use centralized solutions, such as Amazon Web Services (AWS), for storage. In Web3, decentralized storage solutions provide a distributed and fault-tolerant way to store and access data within a DApp.
Although the blockchain acts as a state machine and stores smart contract data, it can be expensive and inefficient to store all the content your dApp may rely on, such as your frontend files, images, and more. Not to mention, unlike traditional centralized storage systems, decentralized storage distributes data across multiple nodes, ensuring that the information is secure, accessible, and resilient to failures.
To address this problem, many developers turn to the InterPlanetary File System (IPFS)Go to page https://ipfs.tech/. IPFS is a decentralized off-chain protocol designed for storing and sharing content. It is similar to a blockchain in that the data it stores is distributed across many nodes. So, when content is added to one node it is immediately made available to all of the other nodes in the network.
Similarly to how you can access blockchains via the nodes connected to them, when using IPFS as a storage solution, you can access your stored content through an IPFS node.
For Twitter to be able to practically and efficiently store images and videos needed for the frontend in Web2, they may use AWS. Whereas in Web3, they may need to consider a solution such as IPFS.
When integrating a storage solution such as IPFS into your dApp, you can use IPFS-specific libraries such as JS-IPFSGo to page https://github.com/ipfs/js-ipfs/tree/master/packages/ipfs or web3.storageGo to page https://web3.storage/ to interact with decentralized data storage over IPFS. In terms of architecture, your frontend would send a request to one of these libraries to retrieve stored data or upload data that needs to be stored from an IPFS node, and the response would be sent back to the frontend.

Off-Chain Data Solutions: Oracles
Oracles are third-party services that provide external data to smart contracts within a blockchain. Since smart contracts are unable to access information outside of the blockchain, oracles play a crucial role in supplying real-world data to DApps. This data can include asset prices, global sentiment, or any other data relevant to the DApp’s use case. Oracles can be centralized or decentralized, with decentralized oracles offering a higher degree of trust and security.
In Web2, real-world data can be retrieved directly from APIs. These same APIs can be accessed via an oracle in Web3, which allows developers to request off-chain data and handle responses within smart contracts through the use of specialized external adapters and nodes that can support these external adapters.
Twitter’s “What’s happening” feature, which displays the latest updates on breaking news, sports, and politics, could benefit from the use of oracles to retrieve this off-chain information.
Examples of popular oracle solutions include ChainlinkGo to page https://docs.moonbeam.network/builders/integrations/oracles/chainlink/, Band ProtocolGo to page https://docs.moonbeam.network/builders/integrations/oracles/band-protocol/, and Razor NetworkGo to page https://docs.moonbeam.network/builders/integrations/oracles/razor-network/, which enable the integration of off-chain data into smart contracts in a secure and reliable manner. Plus, good news: Moonbeam networks support these oracle solutions!
Tokenization and Token Standards
As mentioned before, tokenization is a key element for applications built on top of decentralized and trustless infrastructures.
Let’s go back to our Twitter example to define tokenization in a practical way. Twitter owns all of the infrastructure but creates an economic model so that users can use their product for free, but they own most of the data they collect.
In a Web3 version of Twitter, a user will need to pay a small fee to send a transaction to post new content. These gas fees might be paid in the blockchain’s native token. But imagine Twitter created a dApp on Moonbeam and wanted to issue its own token to be used within the platform. Twitter could create a fungible token to power its platform using the ERC-20 standardGo to page https://ethereum.org/en/developers/docs/standards/tokens/erc-20/, which could be used to pay for gas, generate ad revenue, and incentivize creators, among other things. They could even waive the fee for users to improve the UX. All this while benefiting from the transparency, traceability, and security that blockchains inherently provide.
An ERC-20 token is a smart contract-enabled fungible token that follows the EIP-20 standardGo to page https://eips.ethereum.org/EIPS/eip-20, which provides a common interface for fungible tokens, and it is one of the most common standards for tokenization. This type of standard guarantees that different ERC-20 tokens can be interacted with in a uniform way. As such, developing support for the ERC-20 standard means that your dApp can support any ERC-20 token. But this is not the only token that exists in the Web3 world; there are many more with a very different range of applications.
What if Twitter wanted to give out non-fungible tokens to users who met certain participation criteria? Twitter could turn to ERC-721 tokensGo to page https://ethereum.org/en/developers/docs/standards/tokens/erc-721/, also referred to as non-fungible tokens (NFTs). ERC-721 tokens are quite similar in theory to ERC-20s in that they are also smart contracts that define an interface the contract must adhere to. The main distinction is that ERC-20 tokens are fungible, whereas ERC-721 tokens are not.
But then, what is tokenization? It is the process of turning the ownership rights of an asset, intellectual property, value, information, and more into a digital token. In the blockchain, digital tokens can be easily stored and transferred, and they inherit the core benefits of transparency, traceability, and security that blockchains provide. Moreover, as blockchains are inherently global in nature, tokenization provides a relatively easy mechanism for a broader geographic reach with only a few clicks. Tokens play, and will continue to play a crucial role in the development of new decentralized applications and protocols alike.


